TopTen Blogger Tips
For my top ten today I thought I would share my favorite blogger tips with you guys. Personalizing your blog is really very easy. Here are some useful tools to tweak things just a bit, most of this is done in your HTML tab.
1. Positioning things.
My favorite use of positioning things is the header. Depending on what header background/image I am using, I usually need to reset the Header Title of my blog. This is very easy to do. Inside your template tab (found in your blogger dashboard, left column) you will see the option to either 'customize' or 'edit HTML'. You are going to edit HTML, 'proceed', and find the following code. To find such things quickly use CTRL+F and type whatever you are looking for into the dialogue box. You are looking for '.header h1' (the h1 is the style of title text, .header a is all about the image).
See the 'text-align:left;'? That is where you will choose which position you want your header to have. You can choose: left, center, or right.
You must place the hyphen in between text and align, and you must also have the semi-colon after any html commands. You will also notice I have a width of 30%. That keeps the title in a smaller space in my header so that the title does not interfere or overlap any header design. Please ignore the 'z-index' for now, you may never need this code. Preview your work and see if this is where you want your header placed.
2. No Piracy
Please don't steal images and pictures from others. Either use your own creations or give credit where credit is due to the artist/inventor of the image you are using.
3. Blog Buttons are easy
All you need for your own personal button is an image that you have created or are using with permission, and the URL address of your blog. You will find the URL of your blog in the Internet browser window above. Most blog buttons are only 180px square. Remember that folks display these things and some won't want a huge button to overshadow all the others. Just the button would be the portion of code included in the 'img alt' section. This code below includes the grab box for your sidebar.
4. No Word Verification
Blogger's word verification has become really hard to read and use. Unless your blog is VERY popular and you get many spam type comments, you really should consider turning this feature off. If you choose to use 'moderation' you really don't need this feature anyway. Please consider turning it off.
To do this you need to use the old blogger interface. If you are already using the old blogger interface, skip to step b .
a. On your blogger dashboard you will see something that looks like a gear in the top right corner. By clicking this you can choose 'old blogger interface' from the drop down menu. Select this option.
b. You will want to choose the 'Settings' tab, not the 'Comment' tab.
c. Under 'settings' there is an option for comments
d. Inside this page towards the bottom you will see "show word verification for comments". You will want to choose "no" and make sure you save your settings.
5. Custom Header Image
If you are talented with photoshop, a custom header is pretty easy. I don't actually own this software so I create my images in Photobucket. Here I can upload pictures or use the digital scrap booking things I downloaded for free from Shabby Princess (you can use it for your personal use, not for re-sale). Once you have uploaded your images, edit them and add whatever embellishments you would like!!
The last thing to do before saving your custom image would be to make sure you have it sized correctly. Header images tend to be long and skinny (mine is 1080px by 354px) and blog buttons are usually square (mine is 185px by 185px)
You place the direct URL code in this portion of your HTML:
6. Background Images
Background themes and color schemes are so much fun to play around with!!! There are 2 ways to add a great background to your blog. One requires NO html fussing. You can find background images and codes on any of these great websites:
7. Be creative with color!
You can be very creative with color. One of my favorite places to get color codes is W3 Schools Color Hex. You can find various shades of whatever color you may want for titles or links or text. The safest way to play with color on your blog is in the 'customize' section of your template. There you can see color changes and determine complementary color schemes. However, you will need to head into the 'edit html' area if you want certain blog texts to be unique from others.
8. Font and Text
I love to play with these things as much as the next guy, but please ask yourself if the font and text you are using are easy to read. They may look cool and unique, but is it readable? Would an elderly person with bad eyes be able to read your post? I really enjoy the 'look' of many of the text options blogger has available, however, my eyes are actually pretty bad. There are blogs that I do enjoy reading that I have to strain or adjust my computer's zoom feature just to read. So please consider making your blog posts easier to read instead of wacky with crazy font usage ;-)
9. Incognito Contact
I was warned over and over about putting my email out there for the crazy people to get to. I found out how to create an email link safely without sharing my actual email with anyone. There are two quick and easy steps here.
A. First you should grab an email unique to your blog. If you own your own domain, they give this to you for free. However, you can name and claim any email address with GMail, which is what I did with the homeschooling blog I keep. I claimed 'cleavingtochrist' as my GMail address. Now you have an email address that is not your personal email.
B. Now you can place this command in your sidebar using an HTML gadget or as a separate page like mine. All mail will go to your 'ghost' account. What I choose to do is filter my mail from this ghost account to my personal email account. It's just that easy to remain anonymous.
10. Formatting
Formatting things can also be fun. Here are some fun tags to use, be sure to open each command with the 'less than' symbol and close each command with the '/greater than' symbol. The back slash tells the computer that you are ending a command.
Please note never save your changes until after you have previewed them!!!
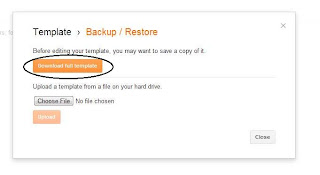
Also, before you begin any playing around download/backup your current template.
1. Positioning things.
My favorite use of positioning things is the header. Depending on what header background/image I am using, I usually need to reset the Header Title of my blog. This is very easy to do. Inside your template tab (found in your blogger dashboard, left column) you will see the option to either 'customize' or 'edit HTML'. You are going to edit HTML, 'proceed', and find the following code. To find such things quickly use CTRL+F and type whatever you are looking for into the dialogue box. You are looking for '.header h1' (the h1 is the style of title text, .header a is all about the image).
See the 'text-align:left;'? That is where you will choose which position you want your header to have. You can choose: left, center, or right.
You must place the hyphen in between text and align, and you must also have the semi-colon after any html commands. You will also notice I have a width of 30%. That keeps the title in a smaller space in my header so that the title does not interfere or overlap any header design. Please ignore the 'z-index' for now, you may never need this code. Preview your work and see if this is where you want your header placed.
2. No Piracy
Please don't steal images and pictures from others. Either use your own creations or give credit where credit is due to the artist/inventor of the image you are using.
3. Blog Buttons are easy
All you need for your own personal button is an image that you have created or are using with permission, and the URL address of your blog. You will find the URL of your blog in the Internet browser window above. Most blog buttons are only 180px square. Remember that folks display these things and some won't want a huge button to overshadow all the others. Just the button would be the portion of code included in the 'img alt' section. This code below includes the grab box for your sidebar.
4. No Word Verification
Blogger's word verification has become really hard to read and use. Unless your blog is VERY popular and you get many spam type comments, you really should consider turning this feature off. If you choose to use 'moderation' you really don't need this feature anyway. Please consider turning it off.
To do this you need to use the old blogger interface. If you are already using the old blogger interface, skip to step b .
a. On your blogger dashboard you will see something that looks like a gear in the top right corner. By clicking this you can choose 'old blogger interface' from the drop down menu. Select this option.
b. You will want to choose the 'Settings' tab, not the 'Comment' tab.
c. Under 'settings' there is an option for comments
d. Inside this page towards the bottom you will see "show word verification for comments". You will want to choose "no" and make sure you save your settings.
If you are talented with photoshop, a custom header is pretty easy. I don't actually own this software so I create my images in Photobucket. Here I can upload pictures or use the digital scrap booking things I downloaded for free from Shabby Princess (you can use it for your personal use, not for re-sale). Once you have uploaded your images, edit them and add whatever embellishments you would like!!
The last thing to do before saving your custom image would be to make sure you have it sized correctly. Header images tend to be long and skinny (mine is 1080px by 354px) and blog buttons are usually square (mine is 185px by 185px)
You place the direct URL code in this portion of your HTML:
6. Background Images
Background themes and color schemes are so much fun to play around with!!! There are 2 ways to add a great background to your blog. One requires NO html fussing. You can find background images and codes on any of these great websites:
(just to name a couple of my favorites)
These folks have many backgrounds to choose from and all you need to do is add a gadget in your 'layout' view, paste the code these sites provide, and save. You may need to tweak the customize area to make some background colors 'transparent' but these are minimal tweaks. If you have your own URL codes for a background image, you can just paste it into the code of the gadget yourself.
Other websites like Simply Blog It Backgrounds offer the URL code of their backgrounds and you get to paste it into your HTML code. Make sure you preview your change before saving it. This is where you would add background images in HTML:
Be sure you place the designer's button or post the link to their website, they deserve their props!
7. Be creative with color!
You can be very creative with color. One of my favorite places to get color codes is W3 Schools Color Hex. You can find various shades of whatever color you may want for titles or links or text. The safest way to play with color on your blog is in the 'customize' section of your template. There you can see color changes and determine complementary color schemes. However, you will need to head into the 'edit html' area if you want certain blog texts to be unique from others.
8. Font and Text
I love to play with these things as much as the next guy, but please ask yourself if the font and text you are using are easy to read. They may look cool and unique, but is it readable? Would an elderly person with bad eyes be able to read your post? I really enjoy the 'look' of many of the text options blogger has available, however, my eyes are actually pretty bad. There are blogs that I do enjoy reading that I have to strain or adjust my computer's zoom feature just to read. So please consider making your blog posts easier to read instead of wacky with crazy font usage ;-)
9. Incognito Contact
I was warned over and over about putting my email out there for the crazy people to get to. I found out how to create an email link safely without sharing my actual email with anyone. There are two quick and easy steps here.
A. First you should grab an email unique to your blog. If you own your own domain, they give this to you for free. However, you can name and claim any email address with GMail, which is what I did with the homeschooling blog I keep. I claimed 'cleavingtochrist' as my GMail address. Now you have an email address that is not your personal email.
B. Now you can place this command in your sidebar using an HTML gadget or as a separate page like mine. All mail will go to your 'ghost' account. What I choose to do is filter my mail from this ghost account to my personal email account. It's just that easy to remain anonymous.
10. Formatting
Formatting things can also be fun. Here are some fun tags to use, be sure to open each command with the 'less than' symbol and close each command with the '/greater than' symbol. The back slash tells the computer that you are ending a command.
You can also use formatting code to center things in your blog post. I have to do this with all the YouTube videos I embed. You can play around more with formatting here.
Formatting an anchor (that is the underlined link in words) is also very easy to format. I use this in comments all the time.












Comments
Post a Comment
Thank you for your kind thoughts!!